- Mobile-first indexing is Google’s method of ranking websites based on their mobile version first.
- This shift is driven by the fact that over 60% of global website traffic comes from mobile devices.
- A poor mobile experience can negatively impact a site’s rankings, even if the desktop version is well-optimized.
- Key ranking factors under mobile-first indexing include mobile usability, page speed, and content parity between mobile and desktop versions.
- Having a strong mobile-first strategy is no longer optional but is essential for a competitive edge.
Mobile-first indexing has become the foundation of how Google ranks websites.
With over 60% of global website traffic coming from mobile devices, Google made a pivotal shift, prioritizing mobile-friendly content in its search index.
This change means that if your site isn’t optimized for mobile, your rankings, visibility, and ultimately, your business performance could take a hit.
Google first introduced mobile-first indexing in 2016, rolling it out gradually to ensure webmasters had time to adapt.
By March 2021, the transition was complete—Google now indexes and ranks websites based on their mobile version first, rather than their desktop counterpart.
While this change was inevitable given the rapid growth of mobile usage, many businesses are still struggling to fully optimize their sites for this new reality.
But what does mobile-first indexing really mean for SEO?
How does it impact your rankings? And most importantly, what steps should you take to ensure your website is fully optimized?
In this guide, we’ll break down everything you need to know about mobile-first indexing, from best practices to common pitfalls and how to fix indexing issues.
Whether you’re a business owner, marketer, or SEO professional, understanding and implementing a strong mobile-first strategy is no longer optional—it’s essential for maintaining a competitive edge.
Your Dream Clients Are Searching for You.
The problem? They’re finding your competitors instead. Let’s change that with expert SEO!
Contact UsWhat is Mobile-First Indexing?
Mobile-first indexing is Google’s method of crawling, indexing, and ranking websites based on their mobile version first, rather than their desktop version.
In simple terms, Google evaluates how your site performs and displays on a smartphone before considering the desktop version.
If your mobile experience is poor—whether due to slow loading speeds, unoptimized content, or poor navigation—your rankings may suffer, even if your desktop site is well-optimized.
This shift was driven by the explosive growth of mobile internet usage.
According to Statista, mobile devices (excluding tablets) account for approximately 62.54% of global web traffic as of 2024.
Recognizing this trend, Google prioritized mobile-first indexing to provide users with better search experiences tailored to the devices they use most.

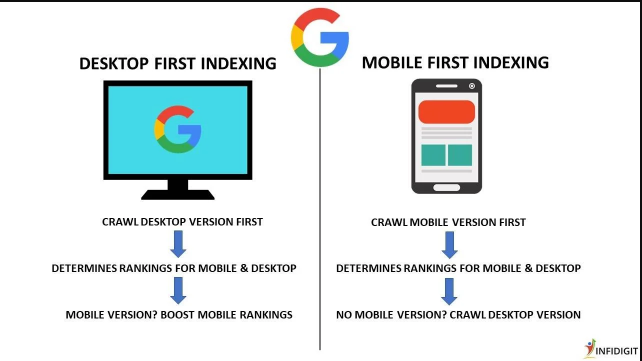
How Mobile-First Indexing Works
Here’s a breakdown of how Google’s mobile-first indexing operates:
- Googlebot Crawls Your Mobile Version First – Instead of analyzing your desktop content, Google’s crawler (Googlebot) prioritizes the mobile version of your website.
- Indexing Based on Mobile Content – Google stores and ranks your web pages primarily based on the content, structure, and user experience (UX) of the mobile version.
- Rankings Reflect Mobile Performance – Your site’s mobile usability, loading speed, and overall experience directly impact its position in search results, even for users searching on desktops.
Is Mobile-First Indexing the Same as Mobile Usability?
Not necessarily. A site being “mobile-friendly” doesn’t automatically mean it’s optimized for mobile-first indexing.
Mobile usability refers to how user-friendly your website is on mobile devices, whereas mobile-first indexing is about how Google processes and ranks your site.
For example:
- A site could be mobile-friendly but still lack content parity (having different content on mobile vs. desktop), which may hurt rankings.
- A mobile-first indexed site must ensure that all critical content, structured data, and metadata are present on both mobile and desktop versions.
Who is Affected by Mobile-First Indexing?
- New websites: Since July 2019, all new websites are automatically indexed using mobile-first indexing.
- Older websites: Sites created before 2019 were gradually moved to mobile-first indexing, provided they met Google’s criteria.
- Sites with poor mobile versions: If your mobile site lacks key content, structured data, or a user-friendly experience, you may experience a drop in rankings.
Now that we understand what mobile-first indexing is and why it matters, let’s explore how it impacts SEO and what businesses need to do to stay ahead.
Featured Article: What Is On-Page SEO? A Beginner’s Guide for 2026
Why Mobile-First Indexing Matters for SEO in 2026
Google’s move to mobile-first indexing isn’t just a technical change—it has significant implications for SEO.
With search rankings now determined by a website’s mobile version, businesses that fail to optimize for mobile risk losing visibility, traffic, and ultimately, conversions.
According to Google, over 70% of websites have already switched to mobile-first indexing, yet many still struggle with mobile optimization.
If your site is difficult to navigate on a smartphone, takes too long to load, or lacks key content compared to its desktop version, your rankings may suffer.
How Mobile-First Indexing Affects Rankings
Google’s algorithm now prioritizes mobile-optimized sites over desktop versions. Here’s how mobile-first indexing can impact your search performance:
- Mobile Usability Directly Impacts Rankings – Poor mobile experiences, such as slow-loading pages or text that’s too small to read, can push your rankings down. According to Google’s Core Web Vitals update, sites that provide a seamless mobile experience are more likely to rank higher.
- Page Speed is a Major Ranking Factor – Studies by Google show that 53% of mobile users leave a page if it takes longer than 3 seconds to load. With mobile-first indexing, slow-loading sites may see a decline in organic rankings.
- Content Parity is Essential – If your mobile version lacks the same content, structured data, and internal linking as your desktop version, Google may struggle to properly index and rank your pages. Sites that strip down content on mobile to make them “lighter” can suffer ranking losses.
- Technical SEO Must Be Mobile-Optimized – Features like structured data, canonical tags, robots.txt, and metadata must be present on both mobile and desktop versions. Websites that fail to implement these elements properly risk losing search visibility.
- User Experience (UX) Now Plays a Bigger Role – Google evaluates mobile-friendly navigation, pop-ups, and interstitials when ranking sites. If your mobile site is cluttered with intrusive ads or difficult to navigate, it may lead to lower rankings.
The Mobile-First Indexing Timeline: How We Got Here
Google’s transition to mobile-first indexing wasn’t sudden. It was a multi-year process that evolved as mobile usage skyrocketed.
- 2016: Google announced mobile-first indexing and began testing it.
- 2018: Google started switching websites over to mobile-first indexing, prioritizing well-optimized sites.
- July 2019: Mobile-first indexing became the default for all new websites.
- March 2021: Google completed the transition, making mobile-first indexing standard for all websites.
- 2026 and Beyond: Google continues refining mobile-first indexing, with further emphasis on page experience, speed, and AI-driven search updates.
Is Mobile-First Indexing Here to Stay?
Absolutely. With Google’s continued focus on AI, voice search, and mobile-first experiences, the search landscape is only becoming more mobile-centric.
Future updates will likely focus on enhanced mobile user experience, faster page speeds, and better indexing for dynamic content.
Now that we understand why mobile-first indexing is crucial for SEO, let’s dive into the best practices to ensure your site is fully optimized.
Featured Article: How to Write Meta Descriptions: Tips and Examples 2026
Mobile-First Indexing Best Practices (Step-by-Step Guide)
Now that we understand the importance of mobile-first indexing, the next step is ensuring your website is fully optimized.
Many websites still face ranking drops due to poor mobile experiences, slow loading times, or content discrepancies between desktop and mobile versions.
Below, we’ll cover key best practices to help your website thrive in a mobile-first world.
-
Ensure Your Website is Fully Mobile-Friendly
A responsive and mobile-friendly design is the foundation of mobile-first indexing. If your site isn’t easy to navigate on a smartphone, you risk losing rankings.
How to Check Mobile Friendliness
Use Google’s Search Console to analyze your website’s performance. This tool highlights issues like:
- Small text that’s hard to read on mobile
- Clickable elements that are too close together
- Content that doesn’t fit within the screen properly
Best Practices for Mobile-Friendly Design:
- Use responsive design instead of separate mobile URLs (m.example.com)
- Make sure text is readable without zooming in
- Ensure buttons, links, and navigation are easy to tap on touchscreens
- Remove unnecessary pop-ups or interstitials that disrupt user experience
-
Improve Mobile Crawlability and Indexing
Even if your website looks great on mobile, Google still needs to properly crawl and index it. If certain pages are blocked or missing key SEO elements, your rankings may suffer.
How to Check If Google Can Crawl Your Mobile Site
- Google Search Console: Use the “Coverage” and “Mobile Usability” reports to detect crawl errors
- Robots.txt File: Ensure important mobile resources (CSS, JavaScript, images) are NOT blocked
- URL Inspection Tool: Check if Google’s mobile bot can access and render your page correctly
Best Practices for Mobile Indexing
- Use the same meta robots tags on both mobile and desktop versions
- Avoid disallowing resources (CSS, JavaScript) in your robots.txt file
- Ensure structured data (Schema.org) is identical across mobile and desktop versions
-
Optimize Page Speed for Mobile (Core Web Vitals)
Page speed is one of the most important ranking factors for mobile-first indexing. A slow mobile site increases bounce rates and negatively impacts SEO.
How to Check Mobile Speed
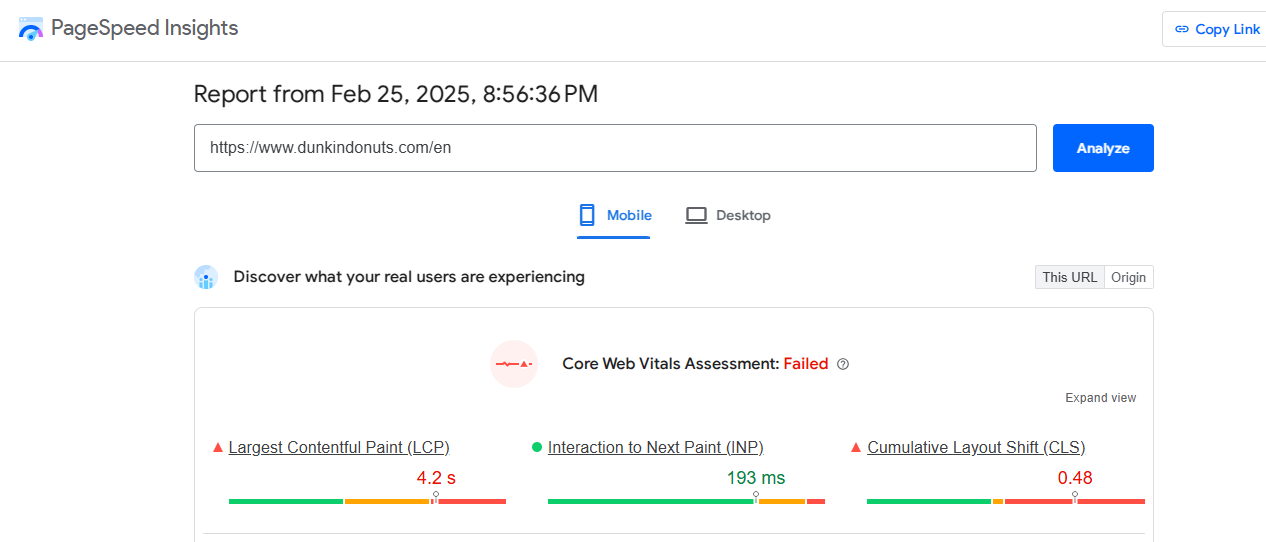
Use Google’s PageSpeed Insights to analyze and improve load times.

Google Page Speed Insights Key Mobile Performance Metrics (Core Web Vitals)
- Largest Contentful Paint (LCP) – Measures how fast the largest visible element loads. (Should be under 2.5 seconds)
- First Input Delay (FID) – Measures interactivity (Should be less than 100ms)
- Cumulative Layout Shift (CLS) – Measures visual stability (Should be below 0.1)
Best Practices for Speed Optimization
- Use compressed images (WebP instead of PNG/JPEG) to reduce load times
- Enable lazy loading for images and videos to improve page performance
- Minify CSS, JavaScript, and HTML files to reduce page size
- Use a Content Delivery Network (CDN) to improve global page load speed
-
Optimize Content for Mobile-First Indexing
Content is still king, but how it’s displayed on mobile matters more than ever. Google wants to see content parity between your desktop and mobile versions.
Common Content Issues in Mobile-First Indexing
- Removing important text for mobile users to “simplify” the design
- Hiding images, videos, or structured data on mobile
- Using different internal linking structures for mobile and desktop
Best Practices for Mobile Content
- Ensure all critical content is present on both mobile and desktop
- Use shorter paragraphs and bullet points for readability on small screens
- Optimize headings (H1, H2, H3) to improve mobile SEO structure
- Use expandable content (accordions, dropdowns, collapsible sections) – Google fully indexes these elements now
-
Mobile UX and Navigation Best Practices
User experience (UX) plays a key role in how Google ranks mobile-first sites. If your site is difficult to navigate, users will leave, increasing bounce rates.
How to Improve Mobile Navigation
- Use a sticky navigation bar so users can easily access menus
- Ensure buttons and links are large enough to tap (at least 48×48 pixels)
- Minimize pop-ups and interstitials—Google penalizes intrusive ads
- Use a simple and clean mobile menu with fewer dropdown layers
-
Optimize Images, Videos and Other Media for Mobile
Visual content is essential, but it must be optimized for mobile-first indexing to avoid slow load times and ranking penalties.
Best Practices for Media Optimization
- Use responsive images with srcset attributes to serve different sizes for different devices
- Convert images to WebP or AVIF for smaller file sizes without losing quality
- Use proper alt text for images to improve accessibility and SEO
- Enable lazy loading so images load only when users scroll down
- Optimize embedded videos by using YouTube previews instead of auto-playing large files
-
Avoid Mobile SEO Mistakes That Hurt Rankings
Many businesses unknowingly make mobile SEO mistakes that can cost them rankings. Avoid these common pitfalls:
- Blocking CSS, JavaScript, or images in robots.txt
- Using different URLs for mobile and desktop versions (m.example.com)
- Hiding content or structured data on mobile
- Slow-loading mobile pages that increase bounce rates
- Pop-ups and intrusive ads that ruin mobile user experience
By following these best practices, you can ensure your website is fully optimized for mobile-first indexing, boosting both rankings and user experience.
Google’s Front Page is Filling Up—Without You.
Only a few spots are up for grabs. Act now before your competitors claim them all!
Contact UsHow to Fix Mobile Indexing Issues and Recover Rankings
Even with the best intentions, many websites experience indexing issues that impact search rankings.
If Google struggles to properly index your mobile site, your rankings can decline—even if your desktop version is flawless.
In this section, we’ll go through a step-by-step process to diagnose and fix common mobile-first indexing issues.
-
Audit Mobile-Friendliness With Google’s Tools
Google provides several tools to help you identify mobile indexing issues. The first step is running a mobile-friendliness check to determine if your website meets Google’s standards.
Tools to Use
- Google Search Console – Mobile Usability Report: Identifies site-wide mobile experience issues.
- PageSpeed Insights: Measures how fast your mobile pages load and provides recommendations.
Common Issues You May Find
- Text too small to read
- Clickable elements too close together
- Content wider than the screen
- Slow loading times due to unoptimized images or JavaScript
How to Fix Mobile Usability Issues
- Increase font size for better readability on smaller screens.
- Adjust touch targets (buttons, links) to prevent accidental clicks.
- Ensure all content fits within the viewport without horizontal scrolling.
- Optimize images and scripts to improve page load times.
-
Conduct a Full Mobile SEO Audit
Beyond usability, a mobile SEO audit ensures that all important elements of your site are properly indexed.
Steps to Perform a Mobile SEO Audit
- Check Google’s Indexing Status
- Use the URL Inspection Tool in Google Search Console to check if Google indexes your mobile version correctly.
- Review Content Parity Between Mobile and Desktop
- Make sure all essential content, metadata, and structured data are the same on both versions.
- Ensure Proper Internal Linking
- Mobile versions should have the same navigation and link structure as the desktop site.
- Test Mobile Page Speed and Core Web Vitals
- Run speed tests and optimize Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Fixing Issues Found in the Audit
- If pages aren’t indexed, check for noindex tags, canonicalization errors, or blocked resources.
- If structured data is missing on mobile, ensure all schema markup is present and correctly formatted.
- If internal links are missing on mobile, adjust your navigation and interlinking strategy.
- Check Google’s Indexing Status
-
Compare Desktop vs. Mobile Content for Parity
Google ranks your website based on the mobile version, so all critical content must be included. Some sites unintentionally hide content or remove elements on mobile, leading to indexing issues.
How to Identify Content Differences
- Open your mobile and desktop versions side by side and compare:
- Page titles and meta descriptions
- Headings (H1, H2, etc.)
- Internal links and navigation structure
- Structured data (Schema.org markup)
- Calls-to-action (CTAs) and forms
How to Fix Content Parity Issues
- Ensure all key text, images, and videos from the desktop version appear on mobile.
- Keep internal linking structures identical to avoid orphaned pages.
- Don’t remove structured data or key SEO tags on mobile versions.
- Open your mobile and desktop versions side by side and compare:
-
Optimize for Google’s Page Experience Update
Google’s Page Experience Update prioritizes user experience signals like speed, interactivity, and layout stability. If your mobile experience is poor, your rankings will suffer.
Core Web Vitals to Improve
- Largest Contentful Paint (LCP): Aim for under 2.5 seconds.
- First Input Delay (FID): Keep it below 100ms.
- Cumulative Layout Shift (CLS): Target a score below 0.1.
How to Improve Page Experience
- Enable lazy loading to defer non-essential images and videos.
- Minimize third-party scripts that slow down page load.
- Reduce excessive pop-ups or intrusive interstitials.
- Use a fast web hosting provider and a CDN for better performance.
-
Check and Fix Structured Data for Mobile SEO
Google relies on structured data (schema markup) to better understand website content. If structured data is missing or broken on mobile, it can impact rankings.
How to Check and Fix Structured Data
- Use Google’s Rich Results Test to check structured data errors.
- Ensure structured data is identical on both desktop and mobile.
- Implement correct schema types (e.g., Article, FAQ, Product, LocalBusiness).
-
Resolve Issues With Mobile Pop-Ups and Ads
Google penalizes websites that use intrusive interstitials (pop-ups that block content). If your mobile site has aggressive ads, your rankings may drop.
Best Practices for Mobile Pop-Ups and Ads
- Use exit-intent pop-ups instead of instant overlays.
- Keep pop-ups small and non-disruptive.
- Ensure ads do not push important content below the fold.
-
Monitor and Adapt to Google’s Mobile-Only Indexing Updates
Google is continuously refining its mobile-first approach. In 2026 and beyond, expect more updates that prioritize:
- Faster mobile loading speeds
- AI-driven search and voice search optimization
- Improved mobile accessibility and usability standards
How to Stay Updated
- Regularly check Google Search Central Blog for updates.
- Monitor Google Search Console for indexing alerts.
- Continuously test your site’s mobile performance using Google’s free tools.
How to Stay Ahead in the Mobile-First Era
Mobile-first indexing is no longer optional—it’s the standard. Websites that fail to adapt will continue to lose visibility, while those that prioritize mobile optimization will thrive.
Action Plan: Steps You Should Take Next
- Run a Google Mobile-Friendly Test to identify usability issues.
- Conduct a full mobile SEO audit to ensure content parity and technical optimization.
- Improve page speed and Core Web Vitals to enhance user experience.
- Optimize structured data, internal links, and schema markup for mobile-first indexing.
- Minimize pop-ups and intrusive ads that may harm rankings.
- Stay updated with Google’s latest mobile indexing changes.
By following these steps, your website will not only comply with mobile-first indexing but also gain a competitive edge in search rankings.
Featured Article: Best Practices for Header Tags and Content Hierarchy
The Future of Mobile-First Indexing: What’s Next?
Mobile-first indexing is not just a temporary shift—it’s the foundation of search moving forward.
As Google continues refining its algorithm, businesses must future-proof their websites to stay competitive.
The evolution of mobile-first indexing is shaping the future of search, user experience, and technical SEO.
In this section, we’ll explore what’s next for mobile-first indexing, including Google’s upcoming priorities, the role of AI and voice search, and how businesses can stay ahead.
-
Google’s Transition to Mobile-Only Indexing
While Google currently crawls and indexes mobile-first, there’s growing discussion about a possible move to mobile-only indexing.
This means Google may completely phase out desktop crawling, making mobile optimization the only priority.
What This Means for SEO
- Websites without proper mobile versions will lose rankings entirely.
- Google may stop indexing desktop versions separately.
- Sites with mobile usability issues will see greater ranking penalties.
How to Prepare
- Ensure 100% content parity between desktop and mobile.
- Optimize for mobile Core Web Vitals, as user experience will be even more critical.
- Implement structured data that works across all devices, ensuring Google can understand your content.
-
The Rise of AI and Voice Search in Mobile-First Indexing
With advancements in AI, Google is moving towards more intelligent mobile-first indexing.
This includes integrating AI-driven search algorithms and voice search optimization into its ranking factors.
Key Trends to Watch
- Google’s AI-powered search (SGE) will prioritize structured, conversational content optimized for mobile.
- Voice search queries are increasing, with over 50% of smartphone users using voice search regularly.
- Mobile-first structured snippets will become more prominent, allowing for direct answers in search results.
How to Optimize for AI and Voice Search
- Use conversational, natural language in content to match voice search queries.
- Optimize for question-based searches (e.g., “What is mobile-first indexing?” instead of “mobile-first indexing definition”).
- Implement FAQ schema markup to increase the chances of appearing in featured snippets.
-
Mobile Accessibility and UX Will Influence Rankings Even More
Google has already emphasized mobile usability with Core Web Vitals, but accessibility is the next major focus.
Ensuring a website is easy to navigate for all users, including those with disabilities, will be a key ranking factor.
Upcoming Accessibility Considerations
- Improved contrast ratios for text readability on mobile screens.
- Accessible navigation that works with screen readers and assistive technologies.
- Gesture-based navigation for improved mobile user experience.
Best Practices for Mobile Accessibility
- Use alt text for all images to improve readability for visually impaired users.
- Ensure button sizes and tap targets are large enough to accommodate all users.
- Follow WCAG (Web Content Accessibility Guidelines) to improve mobile usability.
-
Mobile-First Indexing and E-E-A-T: Content Quality Matters More Than Ever
Google’s E-E-A-T framework (Experience, Expertise, Authoritativeness, and Trustworthiness) is now a major ranking factor—especially for mobile content. With mobile-first indexing, Google evaluates not just technical SEO, but also content credibility.
How Mobile Content Affects E-E-A-T Rankings
- Mobile content must be just as in-depth as desktop content (no missing details).
- Author credentials are increasingly important—Google favors expert-written content.
- Mobile-friendly structured data helps Google validate a site’s authority.
How to Improve Mobile E-E-A-T for SEO
- Publish long-form, authoritative content optimized for mobile readability.
- Ensure author bios and bylines are visible on mobile pages.
- Include trust signals (reviews, case studies, third-party mentions) to enhance credibility.
-
The Growing Importance of Mobile-Optimized Visual Search
Google Lens and other visual search tools are becoming more widely used, and mobile-first indexing plays a key role in how images and videos are indexed.
How Visual Search Impacts SEO
- Over 62% of Gen Z users prefer visual search over traditional search.
- Google is prioritizing mobile-optimized images with proper alt text and structured data.
- Sites with well-optimized images & videos will rank higher in mobile-first indexing.
How to Optimize for Mobile Visual Search
- Use WebP or AVIF image formats for fast loading.
- Ensure images have descriptive alt text that matches user queries.
- Implement image schema markup to help Google understand image content.
Featured Article: The Ultimate Guide to URL Structures: SEO Best Practices & Future Trends
Conclusion
Mobile-first indexing is no longer an industry trend—it’s the foundation of Google’s search ranking system.
Websites that fail to optimize for mobile will inevitably lose visibility, while those that embrace mobile-first best practices will gain a competitive advantage in search rankings.
To succeed in this mobile-first era, businesses must prioritize mobile usability, page speed, structured content, and accessibility.
It’s not just about making a site mobile-friendly—it’s about ensuring seamless content parity, optimizing for Core Web Vitals, and staying ahead of AI-driven search trends.
The future of search will continue evolving, but one thing is clear: mobile-first indexing is here to stay.
Businesses that proactively adapt will not only maintain their rankings but also improve user experience, engagement, and conversions.
By implementing the strategies outlined in this guide, you can ensure that your website is fully optimized, future-proofed, and positioned for long-term SEO success.
SEO Waits for No One—Neither Do Your Customers.
They’re searching for your services right now. Are they finding you or your competitors? Let’s make sure it’s YOU!
Contact UsFAQs
1. How do I check if my site is using mobile-first indexing?
- Log into Google Search Console.
- Navigate to the “Settings” tab.
- Look for the “Crawling” section, where you’ll see either “Googlebot Desktop” or “Googlebot Smartphone.”
- If Googlebot Smartphone is listed, your site is using mobile-first indexing.
Additionally, you can use the URL Inspection Tool in Google Search Console to check how Google views your site’s mobile version.
2. Will my rankings drop if my mobile site is different from my desktop site?
- Textual content (blogs, product descriptions, etc.)
- Internal links and navigation structure
- Meta tags, structured data, and heading tags
- Page speed and usability optimizations
If your mobile site strips down essential content or loads slower than your desktop site, Google may rank your site lower.
3. How does mobile-first indexing affect page speed and Core Web Vitals?
Key Core Web Vitals to focus on for mobile SEO:
- Largest Contentful Paint (LCP) – Measures how quickly the main content loads (should be under 2.5 seconds).
- First Input Delay (FID) – Tracks interactivity (should be under 100ms).
- Cumulative Layout Shift (CLS) – Measures visual stability (should be below 0.1).
To improve speed:
- Use compressed images (WebP format).
- Minimize JavaScript and CSS.
- Enable lazy loading for images and videos.
- Use a Content Delivery Network (CDN) for faster global page delivery.
4. What happens if my site is not mobile-friendly?
- Lower rankings in mobile search results.
- Increased bounce rates, as mobile users leave slow or difficult-to-navigate sites.
- Loss of organic traffic, especially if competitors have mobile-optimized sites.
To fix this, you should:
- Use a responsive design that adjusts to different screen sizes.
- Test mobile usability with Google’s Mobile-Friendly Test.
- Optimize for fast loading speeds and touch-friendly navigation.
Mobile-friendliness is no longer optional—it’s essential for search visibility and user engagement.

