- Header tags (H1-H6) are crucial for structuring content and guiding both search engines and readers.
- A well-structured page improves readability, user engagement, and search rankings.
- There should only be one H1 tag per page, while H2s, H3s, and so on, are used for major and deeper subsections.
- Proper use of header tags helps with crawlability, indexing, and can increase the chances of being featured in “Position #0” snippets.
- Common mistakes to avoid include using multiple H1s, skipping the header hierarchy, and keyword stuffing.
Did you know that Google processes over 8.5 billion searches per day?
With millions of new web pages published daily, the competition for ranking on the first page is tougher than ever.
But here’s the catch—it’s not just about what you write; it’s about how you structure it.
That’s where header tags (H1, H2, H3, etc.) come in.
They aren’t just bigger, bolder text; they organize your content, guide search engines, and improve user experience.
In fact, a study by Backlinko found that pages with clear, structured headings tend to perform better in search rankings because Google can understand the content more easily.
But why do header tags matter for SEO?
Well, they provide:
- Better Readability and UX – A study by Nielsen Norman Group showed that 73% of people scan online content rather than reading it word for word. A well-structured page keeps users engaged.
- Improved Search Rankings – Google uses header tags to understand your content’s hierarchy and relevance. Sites that use proper heading structures often rank higher because their content is easier to crawl.
- Increased Chances of Featured Snippets – Ever noticed how Google highlights certain content at the top of search results? Often, these are pulled from well-structured H2 and H3 tags. Optimizing your headers could land you in Google’s coveted “Position #0.”
The problem? Many sites misuse header tags—some overstuff keywords, some use multiple H1s, and others ignore hierarchy altogether.
In this guide, we’ll break down:
- What header tags are and why they matter for SEO
- The right way to use H1, H2, and H3 for rankings
- Common mistakes that could hurt your site
- A step-by-step guide to optimizing your headers for better visibility
By the end of this, you’ll have a proven strategy to structure your content like a pro—boosting SEO, engagement, and rankings.
Let’s explore!
Stay Ahead with Smart SEO!
Nexa Growth optimizes your website with proven strategies to keep you on top.
Contact UsWhat Are Header Tags?- Definition and Importance in SEO
Header tags are HTML elements (H1 to H6) that structure a webpage’s content, making it easier for both users and search engines to understand the information presented.
Think of them as the chapter titles and subheadings of a book—they create a hierarchy, improve readability, and provide context for search engines.
A well-structured page isn’t just beneficial for SEO; it also enhances user experience.
In fact, research from Nielsen Norman Group found that users don’t read online content word-for-word but instead scan for key information.
Header tags help guide readers through the content, ensuring they find what they need quickly.
Understanding the Hierarchy of Header Tags (H1 to H6)
Each header tag serves a different purpose in organizing content:
- H1 – The Primary Heading
- Represents the main topic of the page
- Every page should have only one H1 for clarity
- Google relies on H1 tags to understand what the page is about
- H2 – Section Headings
- Introduces major sections of the content
- Helps users and search engines break down information
- H3 – Subsections of H2
- Used for further structuring within an H2 section
- Ideal for FAQs, step-by-step guides, and feature breakdowns
- H4 to H6 – Deeper Subsections
- Used for additional structuring within H3 sections
- Typically used in long-form content with multiple levels of detail
According to Google’s Search Central, proper use of header tags improves content organization and helps search engines interpret page structure more effectively.
How Header Tags Improve SEO and Rankings
Many SEO experts agree that header tags contribute to better rankings, but how exactly do they help?
- Improved Crawlability and Indexing
- Googlebot scans headers to determine the context of the page
- Well-structured content improves search engines’ ability to categorize information
- Enhanced Readability and User Engagement
- A study by HubSpot found that 43% of users skim articles instead of reading it fully
- Breaking up content with headers reduces bounce rates and increases time spent on the page
- Higher Chances of Earning Featured Snippets
- Google often pulls H2 and H3 content for snippets in search results
- Formatting headers properly increases the likelihood of ranking for “Position #0”

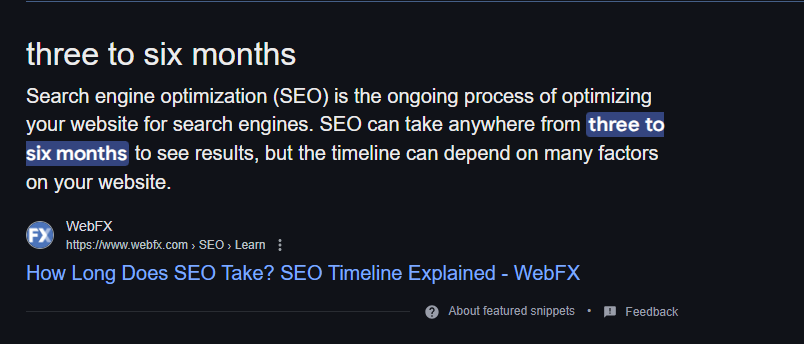
An Example of Position Zero
Common Mistakes When Using Header Tags
While using header tags can improve SEO, misusing them can lead to confusion for search engines and users. Here are some common mistakes to avoid:
- Using multiple H1 tags
- A webpage should have only one H1 to define the main topic.
- Multiple H1s can dilute relevance and confuse search engines.
- Skipping header hierarchy
- Using an H3 before an H2 disrupts the logical structure.
- Proper order helps both SEO crawlers and user experience.
- Keyword stuffing in headers
- Overloading headers with keywords can harm rankings rather than improve them.
- Google’s spam policies penalize excessive keyword stuffing.
- Using headers just for styling
- Headers should define the content structure, not just make text look bigger.
- Instead, use CSS for design changes.
When you follow the best practices for header tags, you not only improve readability but also increase your chances of ranking higher on Google.
Featured Article: Types of SEO in 2026: On-Page, Off-Page, Technical, Local and More
Best Practices for Using Header Tags in SEO
Now that we understand what header tags are and why they matter, let’s focus on how to use them effectively to improve SEO and user experience.
Search engines prioritize well-structured content, and proper use of headers can enhance your rankings. Below are the key best practices to follow.
-
Use Only One H1 Tag Per Page
The H1 tag is the main heading and should define the primary topic of the page.
Using multiple H1s can confuse search engines, making it harder for them to determine the page’s focus.
Best Practice:
- Ensure every page has only one H1, which typically matches the page title.
- Use an H1 that clearly describes the page content while incorporating your primary keyword naturally.
📌 Example:
❌ Ineffective:<h1>Header Tags | SEO | Best Practices | HTML</h1>(Keyword stuffing)
✅ Good:<h1>How to Use Header Tags for SEO: Best Practices Explained</h1>While using multiple H1s won’t necessarily harm rankings, but a single, clear H1 is still the best practice for SEO clarity.
-
Maintain a Logical Header Hierarchy (H2 → H3 → H4)
Search engines and users both rely on a hierarchical structure to navigate a page.
Using headers in the wrong order (For instance, an H3 before an H2) creates confusion.Best Practice:
- H1: Page title (used once)
- H2: Major sections of the content
- H3: Subsections under H2
- H4-H6: Further breakdown of details
📌 Example Structure:
<h1>Header Tags: The Ultimate Guide to SEO</h1> <h2>What Are Header Tags?</h2> <h3>Definition and Importance</h3> <h3>How Header Tags Affect SEO</h3> <h2>Best Practices for Using Header Tags</h2> <h3>Using H1 Tags Correctly</h3> <h3>Why H2 and H3 Tags Improve Readability</h3>Google favors structured content because it helps Googlebot understand the page context better
-
Optimize Headers for Featured Snippets
Google often extracts H2 and H3 content for featured snippets. Optimizing headers properly increases your chances of appearing in Position #0.
Best Practice:
- Use H2s for question-based queries (e.g., How do header tags affect SEO?)
- Keep H3s and bullet points concise for easier snippet extraction
- Provide direct answers below headers in 40-60 words
📌 Example of an Optimized H2 for Snippets:

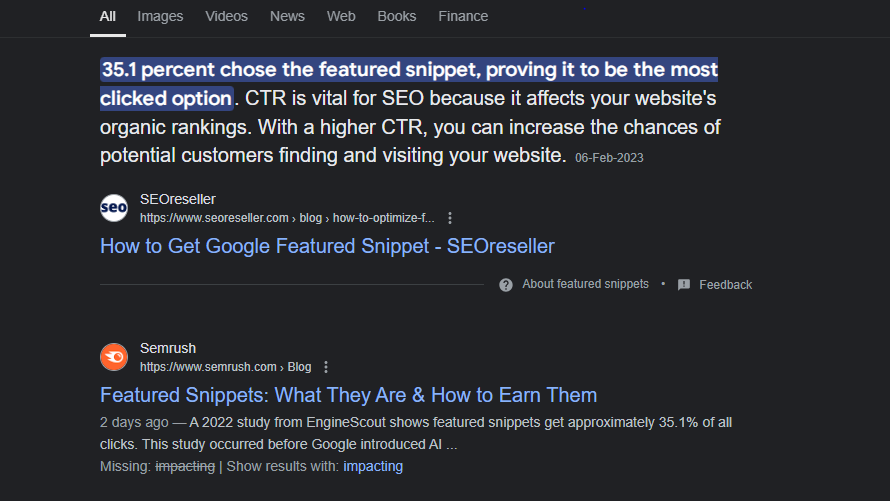
An Example of Featured Snippet According to Ahrefs, structured headers increase the likelihood of appearing in featured snippets by 33%.
-
Keep Header Tags Concise and Keyword-Rich
Your headers should accurately describe the content without excessive length or keyword stuffing.
Best Practice:
- Keep H1 tags under 60 characters
- Use primary keywords in H1 and H2s naturally
- Avoid stuffing multiple variations of the same keyword
-
Use Header Tags to Improve Readability and User Experience
Web users prefer content that is easy to read and scan.
Best Practice:
- Break long paragraphs into smaller sections under clear H2s
- Use H3s and bullet points for subtopics
- Keep headers descriptive but engaging
When a webpage is easy to scan and read, bounce rates decrease, leading to better engagement and improved SEO rankings.
Featured Article: How Does SEO Work? (Crawling, Indexing, and Ranking Explained)
Common Mistakes to Avoid When Using Header Tags
Even though header tags improve SEO, misusing them can negatively impact rankings. Here are some mistakes to avoid:
- Using multiple H1 tags – Only use one per page for clarity.
- Skipping hierarchy – Avoid placing H3 before H2 or using H4 without an H3 parent.
- Keyword stuffing – Google penalizes headers overloaded with keywords.
- Using headers for styling instead of structure – Use CSS for visual formatting, not header tags.
More Traffic, More Conversions!
Our SEO solutions help you attract, engage, and convert visitors into loyal customers.
Contact UsHow to Add Header Tags in HTML (Step-by-Step Guide)
If you’re managing a website, understanding how to implement header tags correctly in HTML is essential.
Whether you’re using raw HTML, WordPress, Wix, Shopify, or any other CMS, optimizing your headers will help search engines and users navigate your content more efficiently.
-
Adding Header Tags in Raw HTML
If you’re manually coding your webpage, inserting header tags is straightforward. Below is an example of how to structure them properly:
<!DOCTYPE html> <html lang="en"> <head> <title>How to Use Header Tags for SEO</title> </head> <body> <h1>Header Tags: The Ultimate Guide to SEO</h1> <h2>What Are Header Tags?</h2> <h3>Definition and Importance</h3> <h3>How Header Tags Affect SEO</h3> <h2>Best Practices for Using Header Tags</h2> <h3>Using H1 Tags Correctly</h3> <h3>Why H2 and H3 Tags Improve Readability</h3> </body> </html> -
Adding Header Tags in WordPress
If you’re using WordPress, you don’t need to code manually. Instead, you can add headers directly in the WordPress editor.
Steps to Add Header Tags in WordPress
- Open a new or existing post in the WordPress editor.
- Highlight the text you want to convert into a header.
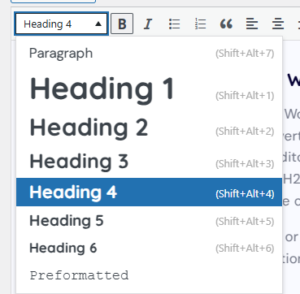
- Click the dropdown menu in the editor toolbar (usually labeled “Paragraph”).

Header Tags on WordPress - Select the appropriate header (H1, H2, H3, etc.).
- Click Update or Publish to save the changes.
Many SEO plugins, such as Yoast SEO or Rank Math, also analyze header usage and provide recommendations for better optimization.
-
Adding Header Tags in Wix
For Wix users, headers can be edited directly from the visual editor.
Steps to Add Header Tags in Wix
- Select the Text Box element on your page.
- Click Edit Text and choose the header format (H1, H2, H3, etc.).
- Adjust font size, color, and style while maintaining proper SEO structure.
Wix automatically optimizes H1 tags, so make sure each page has only one H1, followed by H2s and H3s for subheadings.
-
Adding Header Tags in Shopify
For Shopify, headers are crucial for structuring content, especially on product and blog pages.
Steps to Add Header Tags in Shopify
- Navigate to Online Store > Themes > Customize.
- Go to the Content Editor (for product pages or blogs).
- Select the text and apply an H2, H3, or H4 tag as needed.
- Click Save and Publish to apply changes.
Shopify also allows custom HTML editing under “Edit Code”, where you can manually insert header tags in
.liquidtemplates.
How Many Header Tags Should You Use Per Page?
There is no fixed limit on how many header tags you can use, but following best practices ensures your content is structured effectively.
📌 General Recommendations:
- H1: Only one per page (primary title)
- H2: Use multiple for major sections
- H3: Subsections under H2
- H4-H6: Only when necessary for additional structure
John Mueller (Google Search Advocate) has confirmed that Google doesn’t penalize pages for using multiple H2s or H3s but encourages logical structuring for better readability and SEO.
Mistakes to Avoid When Using Header Tags
Even though header tags are simple to implement, many websites misuse them, leading to SEO issues.
-
Using Multiple H1 Tags on a Single Page
- Google expects one H1 per page to define the main topic.
- Multiple H1s confuse search engines and can dilute keyword relevance.
Fix: Use one clear H1 at the top and structure the rest with H2s and H3s.
-
Skipping Header Hierarchy
- Some websites jump from H2 to H4, skipping H3s, which disrupts logical flow.
- Google prefers a hierarchical structure (H1 → H2 → H3 → H4, etc.).
Fix: Always maintain a proper sequence of headers based on content depth.
-
Overloading Headers with Keywords (Keyword Stuffing)
- Ineffective practice:
<h2>Header Tags for SEO | Best Header Tags for SEO | SEO Header Optimization</h2> - Why it’s a problem: Google’s spam filters can flag over-optimized headers as unnatural.
Fix: Write natural, descriptive headers without excessive keyword repetition.
- Ineffective practice:
-
Using Headers for Styling Instead of Structure
- Some developers use header tags just to make text bigger, without considering SEO impact.
- Headers should define content structure, while CSS should handle font size and appearance.
Fix: Use CSS (
font-size,bold,color) for design changes instead of misusing headers.
SEO Header Tag Checklist
To ensure your website’s header tag structure is fully optimized, use this SEO Header Tag Checklist before publishing your content.
Following these steps can help you increase rankings, improve readability, and enhance user experience.
✅ H1 Usage:
- Use only one H1 per page
- Ensure the H1 clearly describes the page topic
- Include your primary keyword naturally in the H1
✅ H2 and H3 Hierarchy:
- Use H2s for major sections
- Use H3s for subsections under H2s
- Ensure logical hierarchy (H1 → H2 → H3 → H4, etc.)
✅ Readability and User Experience:
- Keep headers concise and engaging (avoid long, complex titles)
- Use H2 for key questions or main topics
- Avoid excessive use of H4-H6 unless necessary
✅ Keyword Optimization:
- Avoid keyword stuffing in headers
- Use semantic variations instead of repeating the same keyword
- Optimize headers for featured snippets (using question-based H2s)
✅ Technical Considerations:
- Check for multiple H1 tags and remove extras
- Ensure headers are not used for styling purposes (use CSS instead)
- Validate your header structure with SEO tools like Screaming Frog or Ahrefs
📌 Pro Tip: Use Google Search Console’s “Inspect URL” tool to verify how Google understands your page structure.
Final Thoughts
Using header tags correctly is one of the easiest yet most effective ways to improve SEO rankings and user experience.
A well-structured page enhances readability, helps Google crawl content efficiently, and boosts engagement.
📌 Key Takeaways:
- Use one H1 per page (preferably matching the title).
- Follow a logical hierarchy (H2 → H3 → H4).
- Avoid keyword stuffing in headers.
- Optimize headers for featured snippets.
- Use headers for structure, not styling.
By implementing these best practices, your content will become more SEO-friendly, engaging, and easy to navigate, ultimately leading to higher search rankings and better user experience.
If you haven’t optimized your header tags yet, now is the perfect time to start. Audit your website today and see how structured headings can improve your SEO performance.
Reach Your Website’s Full Potential!
Get a detailed SEO audit from Nexa Growth to identify issues, optimize performance, and boost your rankings.
Contact UsFAQs
1. How many H1 tags should I use per page?
2. Do header tags directly impact SEO rankings?
3. How can I optimize my header tags for featured snippets?
To increase your chances of ranking in Google’s featured snippets (Position #0):
- Use H2s as question-based headers (e.g., “What are header tags?”).
- Provide concise answers (40-60 words) directly below each header.
- Use H3s and bullet points to organize detailed information.
- Ensure structured, easy-to-read formatting to improve snippet selection.

